 myCSUSM
myCSUSMMessage Guidelines
This area is for currently established campus communicators who have been invited to have an Opt-In area within the CSUSM Mobile App.
Push Notification Specifications
Frequency of Messages
- Minimum: No less than 1 push message a month
- Maximum: N/A - The original maximum message per week cap has been rescinded.
Please note: These frequencies may be adjusted as user feedback is collected.
Message Best Practices

Aim for messages that:
- Keep the user within the app
- Are timely and actionable upon reading
- Are educational/meaningful
- and user-centric
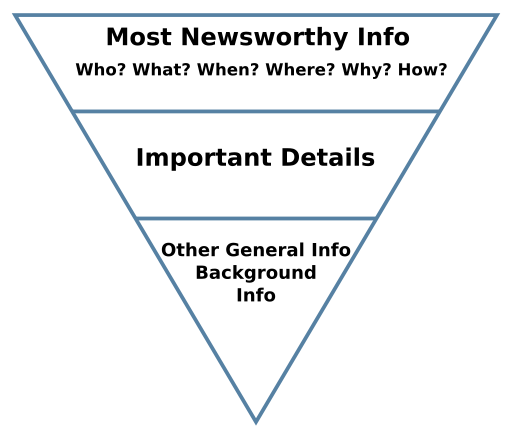
Make sure that messages are created with an inverted pyramid structure to load the most important content towards the beginning of a title. This will make a better hook for a reader.
How does the inverted pyramid method effect your message?
The Title should have the most newsworthy/interesting information first and then any additional information second. Organizing your title this way helps assure the best chance of a user clicking on a message, even if some of the content is cut off.
Example:
- Bad Title: "Come join Crash the Cougar for a FREE pizza party to celebrate the end of the school year!"
- Good Title: "FREE Pizza Party - Celebrate the end of the school year with Crash!"
The Description should contain important details of your event and any relevant general information. Try to keep this short to not overload the user's cognitive load and use line breaks or other custom code for easier skimming of content.






