 myCSUSM
myCSUSMHow to Add an Image to a Page
Before getting started:
You will need to upload your images to OU Campus and then publish them out before embedding images onto a webpage.
Embedding Images
Step 1:
Locate an image that you would like to insert into your web page. Once located, select
the ![]() icon from the page Edit WYSIWYG ribbon.
icon from the page Edit WYSIWYG ribbon.
Step 2:
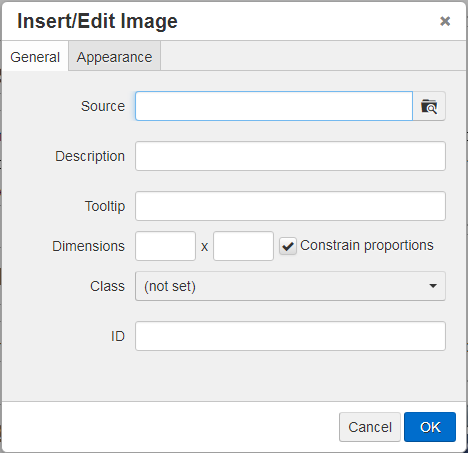
A pop-up box will open.
In the Source field, click the ![]() to search for an already existing image from within OU Campus.
to search for an already existing image from within OU Campus.
If you do not already have the image uploaded to OU Campus: You can click ![]() and click the
and click the ![]() button at the top.
button at the top.
- Use the file structure on the left to locate where the image should live.
- Use the right portion to browse select the image from your computer
- Click Start Upload when ready to upload the files to OU Campus.

Step 3:
The Source field will be filled in with an ID code that looks like {{f:#####}}.
This is your image's ID that OU Campus references for internal code. Do not alter this ID.
Step 4:
In the Description add a short overview of what the image is. This is required!
This description will be hidden to viewers unless using a screen reader, or have a bad internet connection where the image does not load.
Step 5:
Click OK to insert the image to your page.
Please note that the image will not render if it has not been published out.
Why should I add in Description?
The Description helps non-visual users understand elements you may have added to your page and it is required by law that all content be accessible to all audiences. The Description is also helpful in case a computer’s browser or a device does not load all of the images on a page.
More Tips on Writing Descriptions:
To make sure the image has an appropriate alternative text, check the following:
- Description text should be short as possible while still conveying the meaning of the image! You do not need to list out colors or highly detailed descriptions of the image – simple summarize the idea behind the image.
- If image is conveying too much information such as newsletters or fliers then it should be uploaded as a PDF or DOC file -OR- recreated as web content.
- PDF files are required to be OCR’d and takes 3 button clicks to implement. For more information on how to do this, visit the CSUSM Accessibility website.
- Alt text should not say: “Image”, “.gif”, “.png”, “.jpeg”, "blah", list out the file name for the image, or list out the URL for where the images was originally hosted on.






