 myCSUSM
myCSUSMCreating an Accessible Facebook Post
General Post Guidelines:
- Edit the machine-generated alternative text to add richer, contextual descriptions when you post a photo
- Add a caption file, or use YouTube’s captioning services for Facebook videos
- Avoid using acronyms in your posts
- Like Facebook’s Accessibility page for updates on new accessibility features
- Do not use decorative text in posts
Avoid posting images with text in them.


Add descriptive text along with pictures that you post to Facebook, rather than just the picture.
Modify alternative text on your images but make sure they aren't redundant with the post caption.
Facebook adds machine-generated alt text automatically. This feature gives general information: whether there are cars, trees, water, or people in it. Facebook is even able to tell whether an image is a meme. You can edit the auto-generated alt text to create a richer description using your computer or an IOS device.
Always caption videos.
Accurate cations are required on video content on any platform. Captions can be either closed captions (where a user can turn them on and off) or open captions (where the text is embedded into the video and cannot be turned on or off). Check the social media platform’s accessibility support features to determine which captioning type (closed or open) must be employed for captions to appear when a video plays.
You can request captions to be added to videos by filling out the Video Caption Request Form.
Avoid GIFs or post context for animated GIFs.
At this time, the animated GIF format has either very limited or no accessibility support on most social media platforms. This makes the animated GIF content difficult for individuals who rely on screen readers to perceive. Therefore, you should not rely solely on animated GIF content in a social media post. When using animated GIFs, confirm that the post can be understood through its text content alone.
Limit emojis and emoticons.
Emojis displayed on a screen will be described by a screen reader. The 😊 emoji, for example, will be read aloud as “smiling face with smiling eyes.” Please be considerate of screen reader users by using emojis sparingly and by placing spaces between them.
It is not advised to create emoticons with text and are suggested to be avoided. In this example, this visual experience of “shruggie” ¯\_(ツ)_/¯ will be read aloud by a screen reader as: “Macron, backslash, underline, katakana, underline, slash, macron.”
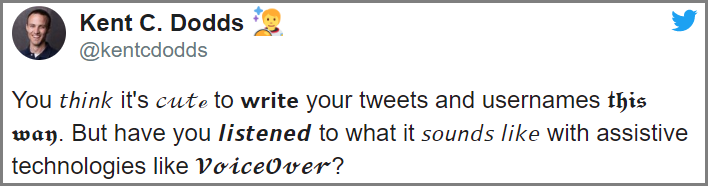
Don’t use decorative fonts in profile or captions.

Decorative fonts are unfortunately 100% INACCESSIBLE to screen readers. When you use them on Twitter (or other social media areas), one of two things will happen - The screen reader will be silent when “reading” those words and only share what you have written in the native font or you will get some illogical sounding string of words. It is best to skip decorative fonts all together.






